【超簡単】deviseを使用して名前とパスワードでのログイン機能を実装する!

こんにちは!
web系エンジニアとして自社開発企業への転職を目指して、
プログラミング学習中のsiです!
この記事の対象者
- deviseを使ってログイン機能を実装したい方
- deviseで「名前」と「パスワード」を使ってログイン機能を実装したい方
今回の記事では、
deviseを使用してログインをする際に、「名前」と「パスワード」でログイン出来る方法を解説します。
デフォルトでは「メールアドレス」と「パスワード」でのログインになっているので、
nameカラムを追加して、「名前」と「パスワード」でログインできるようにしましょう!
※この記事で出てくる「%」はプロンプトなので実際に入力する必要はありません
マシンスペック
参考までに私のマシンスペックをご紹介しておきます。
- macOS Big Sur 11.5.1
- Macbook Pro(13-inch,2020,Four Thunderbolt 3 ports)
- intel Core i5
- メモリ 16GB
- ストレージ 512GB
- 使用シェル zsh
基本的なログイン機能の実装
deviseのインストール・Userモデルの作成などの初期設定が終わっていない方はこちらの記事を参考に行ってみてください!
・Usersコントローラの作成
% rails g controller users
・Usersコントローラの編集
# users_controller.rb
class UsersController < ApplicationController
def index #追加
end #追加
end
・rootの設定
# routes.rb
Rails.application.routes.draw do
devise_for :users
root "users#index" #追加
end
・headerパーシャルの作成
# _header.html.erbの作成
% touch app/views/layouts/_header.html.erb
・headerパーシャルの編集
# app/views/layouts/_header.html.erbの編集
<h1><%= link_to "Name-Login-app" %></h1>
<% if user_signed_in? %>
<ul>
<li><%= link_to "LogOut", destroy_user_session_path, method: :delete, class: "header-nav" %></li>
</ul>
<% else %>
<ul>
<li><%= link_to "LogIn", new_user_session_path, class: "header-nav" %></li>
<li><%= link_to "SignUp", new_user_registration_path, class: "header-nav" %></li>
</ul>
<% end %>ファイル名の最初に「_」を付けることによってパーシャルとして扱えるようになります。
・headerパーシャルを共通Viewで表示出来るようにする
# app/views/layouts/application.html.erbの編集
<body>
<%= render 'layouts/header' %> #追加
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<%= yield %>
</body><%= render ‘layouts/header’ %>と記述する事で「_header.html.erb」を表示させる事が出来るようになります。
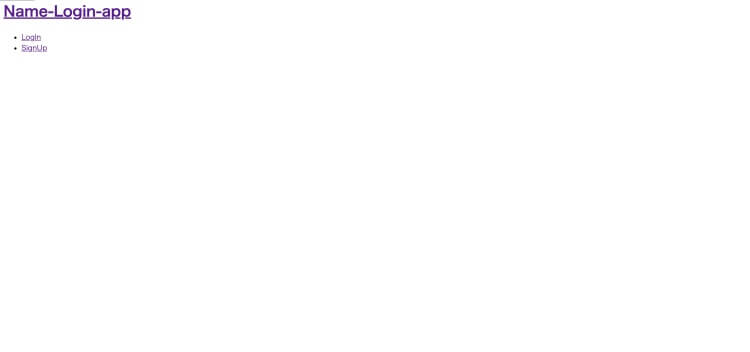
これで下のようにrootページにログインへのリンクが表示されるようになっているはずです。

現状では、「メールアドレス」と「パスワード」でのログイン設定になっているので、
これを、「名前」と「パスワード」でログイン出来るようにしましょう!
名前とパスワードでログイン出来るようにする
・nameカラムの追加
% rails g migration AddNameToUsers name:string
% rails db:migrate
・Sign Up画面に「名前」のformを追加する
# app/views/users/registrations/new.html.erb
<h2>Sign up</h2>
<%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %>
<%= render "devise/shared/error_messages", resource: resource %>
<div class="field">
<%= f.label :email %><br />
<%= f.email_field :email, autofocus: true, autocomplete: "email" %>
</div>
<div class="field"> #追加
<%= f.label :name %><br /> #追加
<%= f.text_field :name, autofocus: true, autocomplete: "name" %> #追加
</div> #追加
<div class="field">
<%= f.label :password %>
<% if @minimum_password_length %>
<em>(<%= @minimum_password_length %> characters minimum)</em>
<% end %><br />
<%= f.password_field :password, autocomplete: "new-password" %>
</div>
<div class="field">
<%= f.label :password_confirmation %><br />
<%= f.password_field :password_confirmation, autocomplete: "new-password" %>
</div>
<div class="actions">
<%= f.submit "Sign up" %>
</div>
<% end %>
<%= render "devise/shared/links" %>
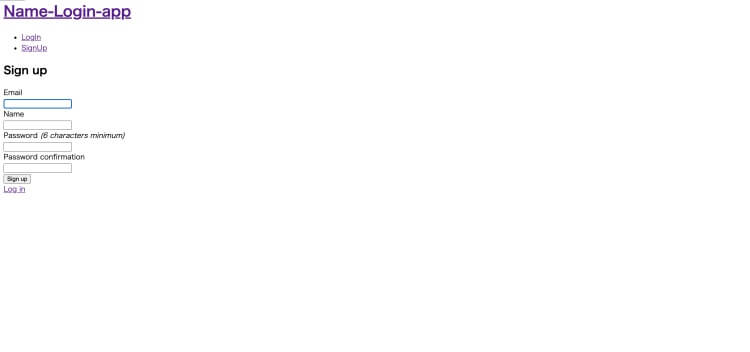
このような画面になっているはずです。

・Log In画面に「名前」のformを追加して、「メールアドレス」のformを削除する
# app/views/devise/session/new.html.erb
<h2>Log in</h2>
<%= form_for(resource, as: resource_name, url: session_path(resource_name)) do |f| %>
<div class="field"> #追加
<%= f.label :name %><br /> #追加
<%= f.text_field :name, autofocus: true, autocomplete: "name" %> #追加
</div> #追加
<div class="field">
<%= f.label :password %><br />
<%= f.password_field :password, autocomplete: "current-password" %>
</div>
<% if devise_mapping.rememberable? %>
<div class="field">
<%= f.check_box :remember_me %>
<%= f.label :remember_me %>
</div>
<% end %>
<div class="actions">
<%= f.submit "Log in" %>
</div>
<% end %>
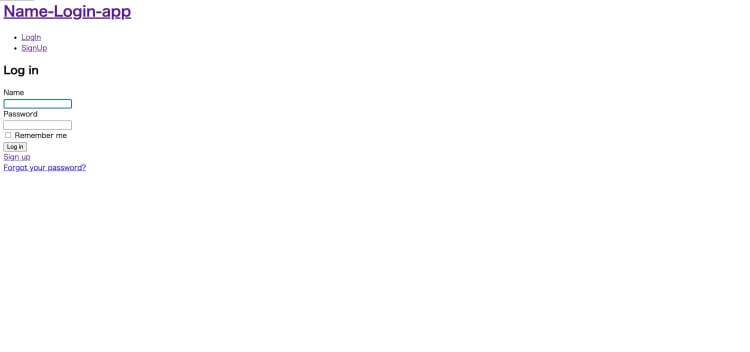
<%= render "devise/shared/links" %>このような画面になっているはずです。

・ログインで使用する値を「email」から「name」に変更する
# config/initializers/devise.rb
「# config.authentication_keys = [:email]」を
「config.authentication_keys = [:name]」に変更するこれで「名前」と「パスワード」でログイン出来るようになっているはずです^ ^
最後に
今回はdeviseを使用して「名前」と「パスワード」でログインする方法について解説してみました!
今回の方法を応用すれば、
「名前」以外でログインすることも可能なので、色々と試してみるのもいいかもですね^_^
今後も、どんどん記事投稿を行なっていくので、
よければ、応援の方お願い致します(*^ω^*)
それでは!
参考記事







